What is Hype?
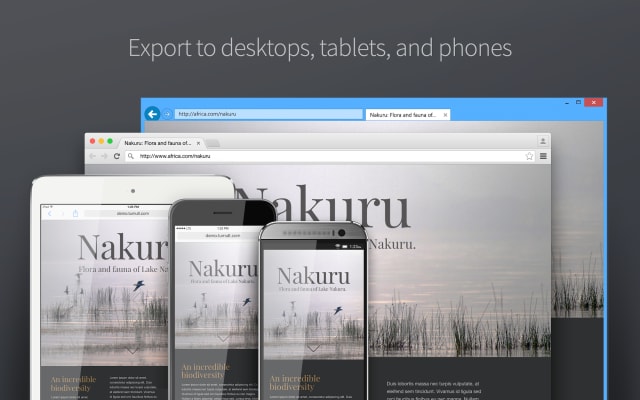
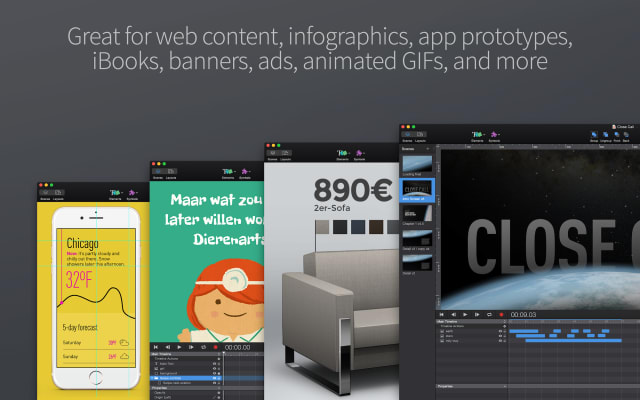
Create beautiful HTML5 web content. Interactive web content and animations made with Tumult Hype work on desktops, smartphones and iPads. No coding required.
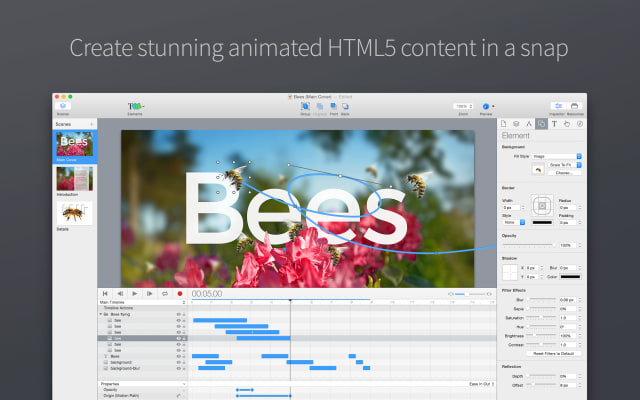
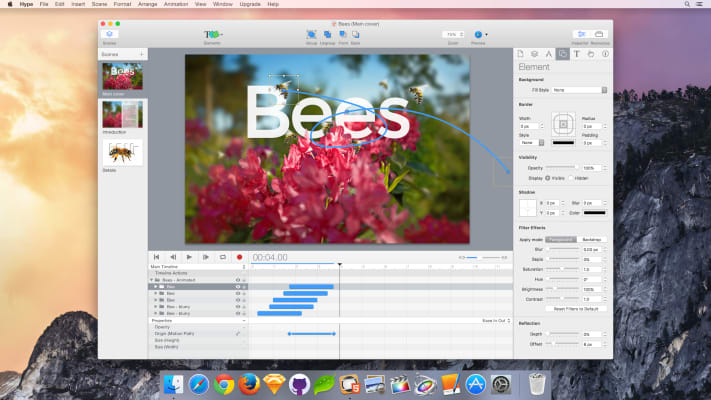
Tumult Hype’s keyframe-based animation system brings your content to life. Click “Record” and Tumult Hype watches your every move, automatically creating keyframes as needed. Or, if you’d prefer to be more hands-on, manually add, remove, and re-arrange keyframes to fine-tune your content. It is easy to create natural curves by clicking and dragging on an element's motion path to add bézier control points.
Timelines for the scene can be added and play when triggered by actions. This capability lets you add interactivity — mousing over an element could trigger a timeline to play which animates other elements in the scene.
Engage your viewers and trigger custom animations, scene transitions, sounds, or JavaScript functions in response to actions like mouse clicks, touch events, specific times, or document events.
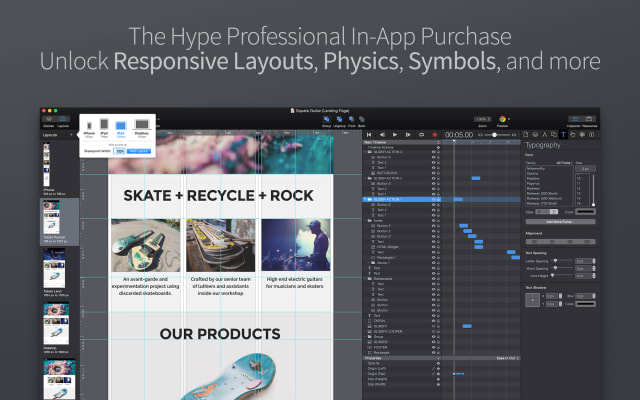
Scenes are similar to slides in presentation software, and are a great way to simplify animation flow or separate content. Tumult Hype lets you make as many scenes as needed, and a variety of actions can switch between scenes using smooth transitions.
Hype is created by Tumult.
Hype Blogs and Updates
Hype Version 4.1.12
Published: Tuesday 15th November 2022
Hype has had many bug fixes recently to improve your experience when using it.
Hype Now Available on Student App Centre!
Published: Wednesday 30th March 2022
We’re excited to share the news that students can now get 40% Off Hype with Student App Centre!
Redeeming your Hype student discount is easy - just follow the link at the top of the page to be taken directly to the Hype website and claim your student discount.
If you have any questions or need help claiming your discount, don’t hesitate to reach out to us.
Hype FAQs
Does Hype have a student discount?
Yes, Hype offers 40% off to verified students. You can claim your discount by clicking the button at the top of the page and following the instructions on Hype's website.
Is the Hype student discount avaliable all year?
Discounts on Student App Centre can and do change frequently. The current discount on Hype can be adjusted or removed at anytime. If you think 40% off is a good deal, don't miss out and claim your discount now!
Where do I get the Hype student discount?
You can get 40% off Hype by clicking the button at the top of the page and following the instructions on Hype's website.
Students also liked:
Here Today, Gone Tomorrow!
Don't miss out on our ever-changing discounts! Claim your 40% Off student discount on Hype today and save big. Hurry, it won't last forever!
We're just verifying your student status.
It won't take long, we promise!